Hilfe:Verweissensitive GrafikenAus OPwiki(Unterschied zwischen Versionen)
Werdernator (Diskussion | Beiträge) (Die Seite wurde neu angelegt.) Zum nächsten Versionsunterschied → Version vom 21:41, 16. Feb. 2010Verweissensitive Grafiken sind Bilder, die gesamt oder in einzelnen Teilen verlinkt sind.
Einfach verlinkte Grafiken<imagemap>-Fehler: Bild ist ungültig oder nicht vorhanden Bei einfach verlinkten Bildern verweist das Komplette Bild auf ein Ziel. Das rechts verlinkte Bild der Whitebeardbande verweist auf den Artikel Whitebeard-Bande. Das wird durch den Quellcode ersichtlich: <imagemap> Datei:WB-Bande1.jpg|thumb|right|300px default [[Whitebeard-Bande]] desc none </imagemap>
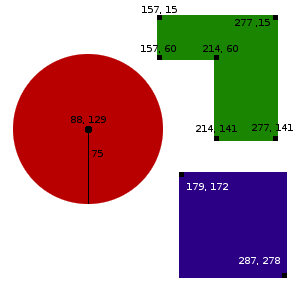
Mehrfach verlinkte GrafikenSyntax & FunktionsweiseDie Koordinaten werden einfach hintereinander geschrieben. Dabei gehören immer zwei Koordinaten zu einem Punkt: die X und die Y Koordinate. Beispiel: 179 172 287 278 Diese vier zahlen werden als die Punkte 1 (179/172) und 2 (287/278) erkannt. Diese werden dann als Wegpunkte eingetragen. Formen Wie ihr an der Grafik rechts seht, wird zwischen 3 Formen unterschieden: Kreise, Rechtecke und Vielecke.
rect 179 172 287 278 [[Hauptseite]] Das ergibt das dunkelblau gefärbte Rechteck.
circle 88 129 75 [[Hauptseite]] Das ergibt den dunkelroten Kreis.
poly 157 15 157 60 214 60 214 141 277 141 277 15 [[Hauptseite]] Das ergibt das dunkelgrüne Vieleck. Somit kommen wir zu einem Ergebnis, was so aussehen könnte: <imagemap> Datei:Imagemap_formen_hilfe.png|right rect 179 172 287 278 [[Hauptseite]] circle 88 129 75 [[Hauptseite]] poly 157 15 157 60 214 60 214 141 277 141 277 15 [[Hauptseite]] desc none </imagemap> Sonstiges
|
|||

